How to Make a Text Widget Selectable in Flutter
Sometimes you may want to make the Text content of your mobile selectable to use functionalities such as copy. In this Flutter tutorial, let’s check how to make a Text selectable in Flutter.
Making a text selectable is pretty easy in Flutter, you just need to use the SelectableText widget. You can use the SelectableText widget as given below.
SelectableText(
'Hello! How are you?',
textAlign: TextAlign.center,
style: TextStyle(fontWeight: FontWeight.bold),
)Following is the complete example of the Flutter selectable text.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
'Flutter Selectable Text Example',
),
),
body: const Center(
child: SelectableText(
'Hello! Welcome to Flutterforyou.com. You will get useful Flutter tutorials here.',
textAlign: TextAlign.center,
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 18, color: Colors.green),
)),
);
}
}
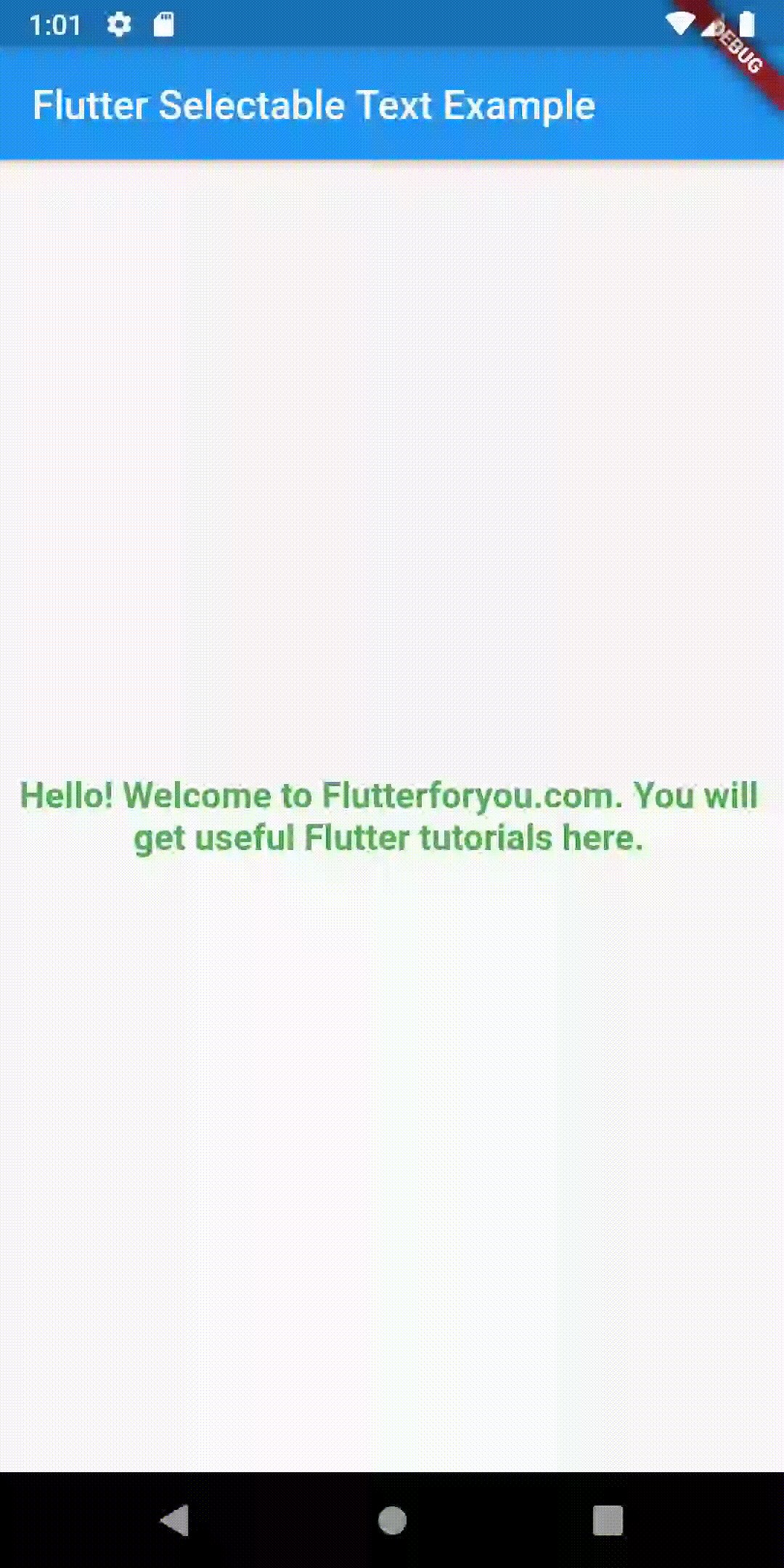
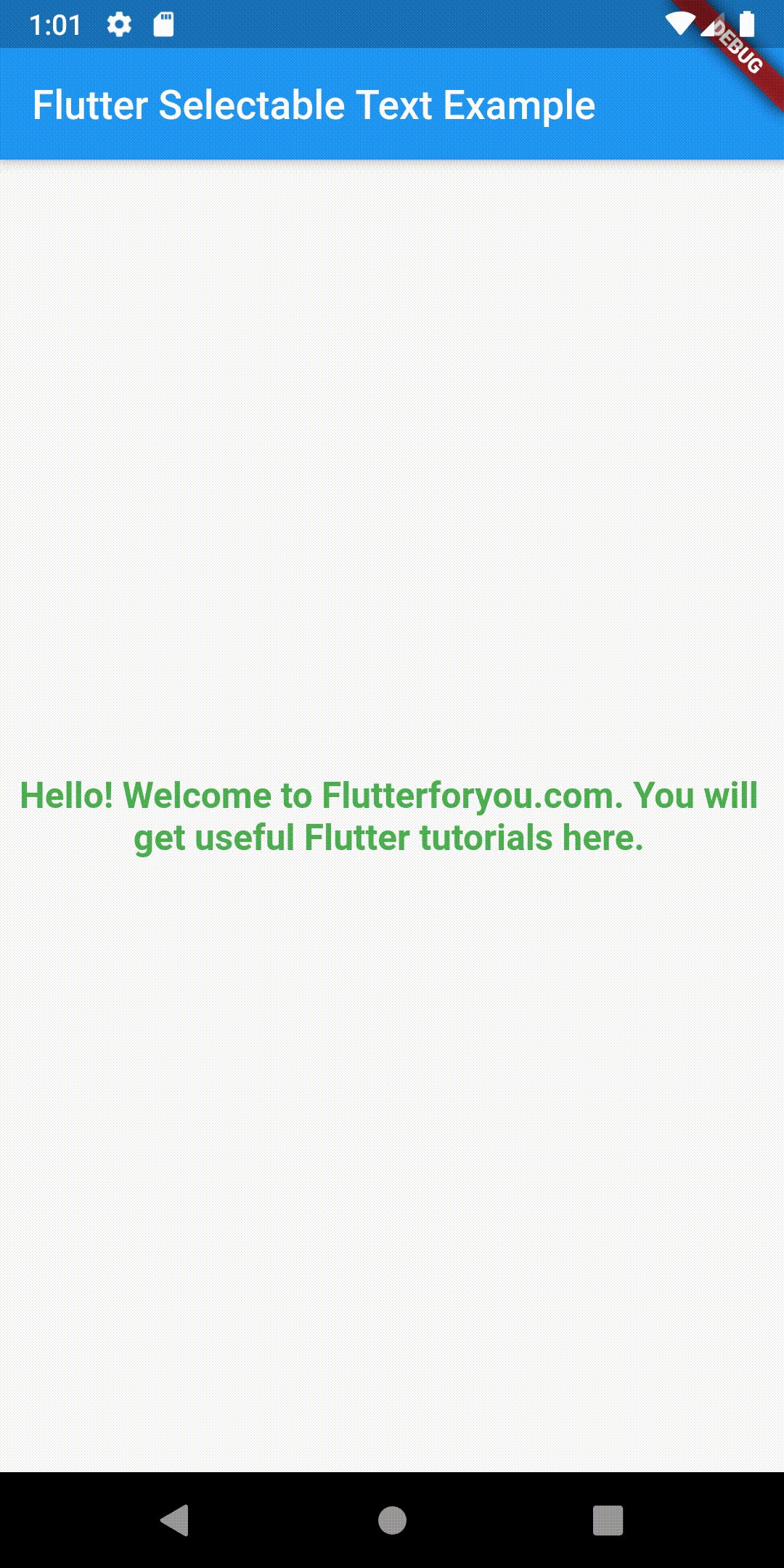
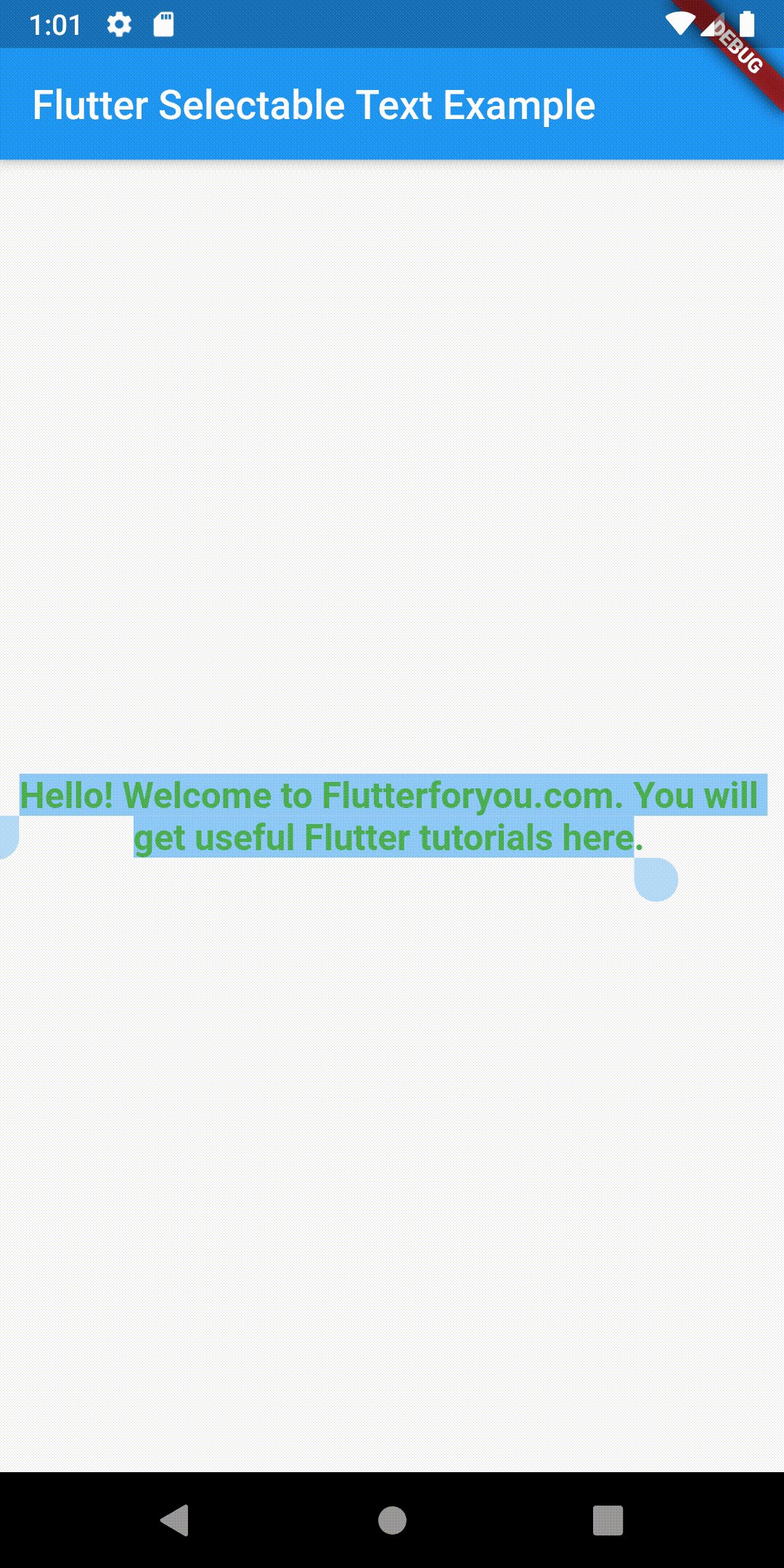
And here’s the output of this Flutter tutorial.

Thank you for reading!