How to change Background Color of a Screen in Flutter
Making a mobile app user interface beautiful has many aspects. Sometimes, you may want to change the plain white background color of screens to make your app looks cool. In this blog post, let’s see how to change the background color of a screen in Flutter.
Making the Scaffold widget the root of your screen will help you to change the background color easily. Using Scaffold class basic material design layout can be applied. It has a property named backgroundColor to change the background color of the Scaffold widget.
Following is the complete code where the background color of the screen is defined.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xff00BCD1),
appBar: AppBar(
title: const Text('Flutter Screen Background Color Example'),
),
body: const Center(child: Text('How Are You?')));
}
}
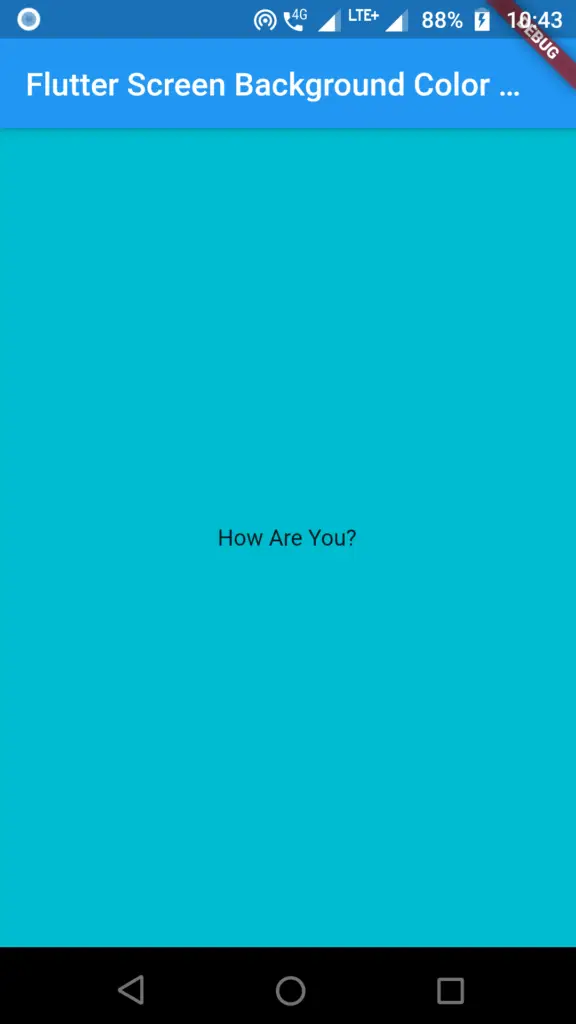
Following is the output screenshot of this Flutter tutorial.

That’s how you set background color for a screen in Flutter.


One Comment