How to Fetch Data from API and Show in Flutter ListView
Fetching data from an API and displaying that data in ListView is a common requirement of Flutter Apps. It’s because you can show a large set of dynamic data through the ListView widget easily.
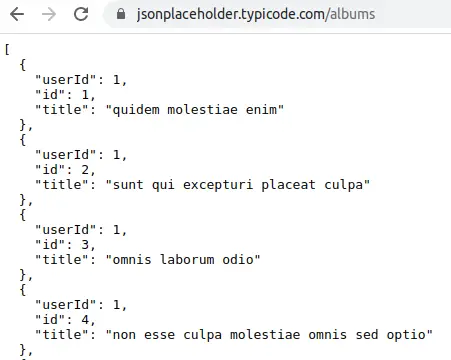
In this Flutter tutorial, let’s use a sample API https://jsonplaceholder.typicode.com/albums that gives a set of data in JSON format.

First of all, install the http package into your project and add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
http: ^0.13.5Create a model class named Data and convert JSON response into Dart Object.
class Data {
final int userId;
final int id;
final String title;
Data({required this.userId, required this.id, required this.title});
factory Data.fromJson(Map<String, dynamic> json) {
return Data(
userId: json['userId'],
id: json['id'],
title: json['title'],
);
}
}Now, fetch the data from the API as given below.
Future<List<Data>> fetchData() async {
var url = Uri.parse('https://jsonplaceholder.typicode.com/albums');
final response = await http.get(url);
if (response.statusCode == 200) {
List jsonResponse = json.decode(response.body);
return jsonResponse.map((data) => Data.fromJson(data)).toList();
} else {
throw Exception('Unexpected error occured!');
}
}Then show the fetched data in ListView.
FutureBuilder<List<Data>>(
future: fetchData(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data!.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 75,
color: Colors.white,
child: Center(
child: Text(snapshot.data![index].title),
),
);
});
} else if (snapshot.hasError) {
return Text(snapshot.error.toString());
}
// By default show a loading spinner.
return const CircularProgressIndicator();
},
)Following is the complete Flutter example of ListView that shows fetched data from API.
import 'dart:async';
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(const MyApp());
}
Future<List<Data>> fetchData() async {
var url = Uri.parse('https://jsonplaceholder.typicode.com/albums');
final response = await http.get(url);
if (response.statusCode == 200) {
List jsonResponse = json.decode(response.body);
return jsonResponse.map((data) => Data.fromJson(data)).toList();
} else {
throw Exception('Unexpected error occured!');
}
}
class Data {
final int userId;
final int id;
final String title;
Data({required this.userId, required this.id, required this.title});
factory Data.fromJson(Map<String, dynamic> json) {
return Data(
userId: json['userId'],
id: json['id'],
title: json['title'],
);
}
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter ListView'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return FutureBuilder<List<Data>>(
future: fetchData(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data!.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 75,
color: Colors.white,
child: Center(
child: Text(snapshot.data![index].title),
),
);
});
} else if (snapshot.hasError) {
return Text(snapshot.error.toString());
}
// By default show a loading spinner.
return const CircularProgressIndicator();
},
);
}
}
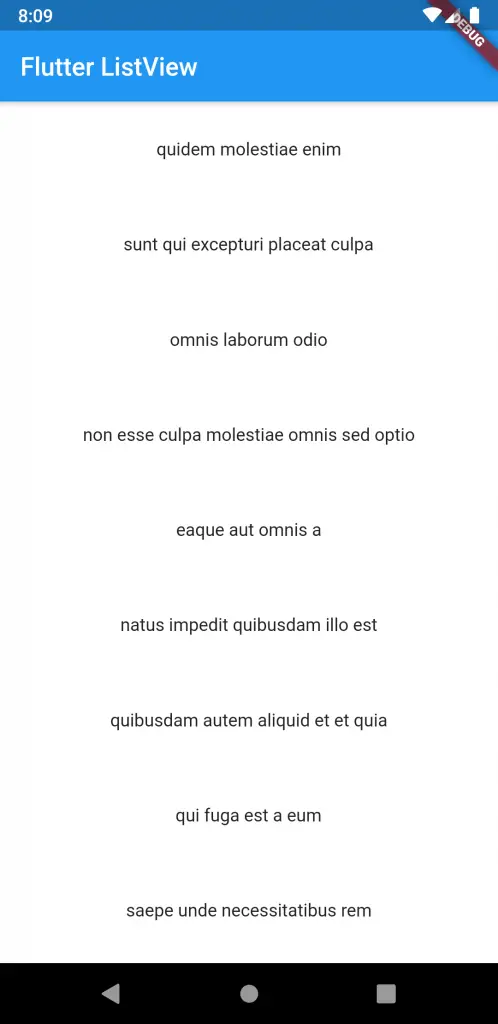
Following is the output of the above example.

I hope this Flutter tutorial will be helpful for you.
How about if i just want to catch 1 ID from the list sir?
That helped me a lot. Really thank you 😀
there is no “futureData” method, how are u getting this, I think it’s a typing mistake, It would be a ‘fetchData’ method.