How to Change Opacity of a Widget in Flutter
Opacity is a simple property that can have huge effects on the user interface of a mobile app. For example, a button with less opacity makes the user convinced that the button is disabled. In this blog post, let’s see how the opacity of widgets is changed in Flutter.
Flutter’s Opacity widget makes its child partially transparent. You can choose a value between 0.0 and 1.0 to define the opacity of a widget.
Opacity(
opacity: 0.5,
child: Container(
color: Colors.red,
width: 200,
height: 200,
),
)Just go through the complete example of Flutter opacity.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
'Flutter Opacity Example',
),
),
body: Center(
child: Opacity(
opacity: 0.5,
child: Container(
color: Colors.red,
width: 200,
height: 200,
),
),
),
);
}
}
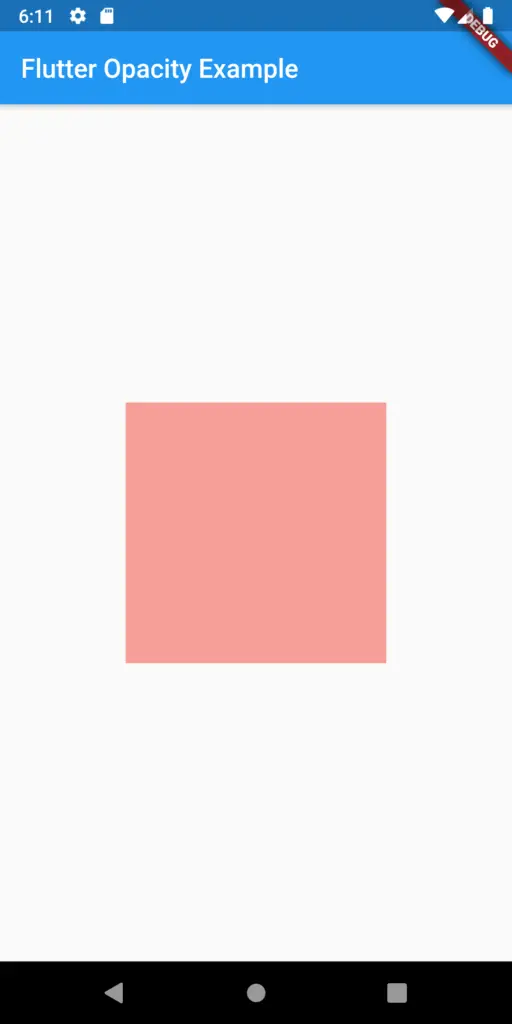
And here’s the output of the Flutter example.

Thank you for reading these Flutter tutorials.



nice