How to add Image as Icon in Flutter
As a mobile app developer, you may have to use your own images as icons in your project. Let’s check how to add images as icons in Flutter.
The ImageIcon widget is the most suitable widget to use images as icons in Flutter. You can use its image property to assign your own image. I hope you already know how to add image assets in Flutter.
See the following code snippet of ImageIcon.
ImageIcon(
AssetImage("images/icon.png"),
color: Colors.red,
size: 24,
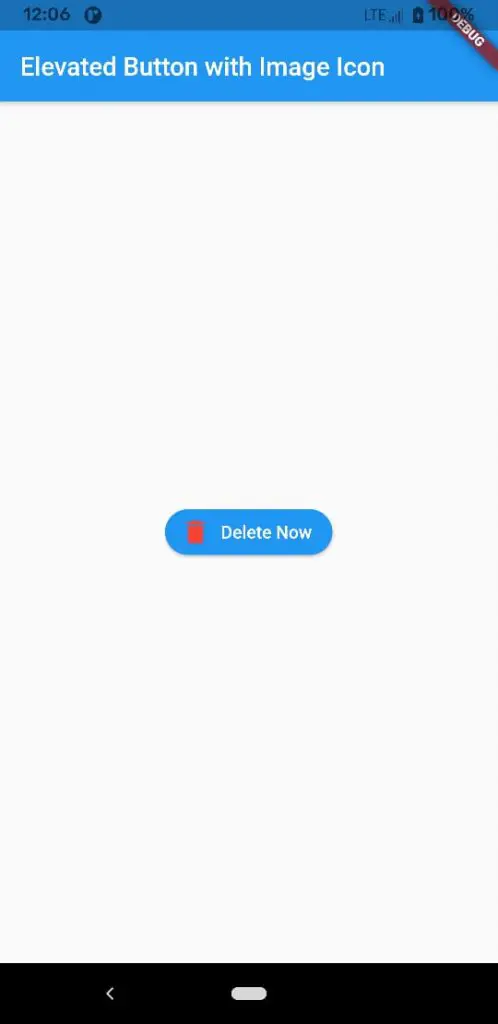
),Following is an example where I use my own image as icon in Elevated Button.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Image as Icon Flutter Example',
home: FlutterExample(),
);
}
}
class FlutterExample extends StatelessWidget {
const FlutterExample({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Elevated Button with Image Icon')),
body: Center(
child: ElevatedButton.icon(
icon: ImageIcon(
AssetImage("images/deleteicon.png"),
color: Colors.red,
size: 24,
),
label: Text('Delete Now'),
onPressed: () {
print('Pressed');
},
style: ElevatedButton.styleFrom(
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(20.0),
),
),
)));
}
}
And following is the output of the Flutter example.

That’s how you add your own images as icons in Flutter.